WordPressを使って作ったサイトのどの記事の上下にも同じようにグーグルアドセンス広告が表示される方法を紹介します。
テーマ(テンプレート)自体にアドセンス広告を入れてしまう方法です。
ちなみに、記事は固定ページと投稿ページがあるので、どちらに入れたいのか間違わないようにしてください。
コメント上やヘッダー下に入れれば、固定ページでも投稿ページでも共通で同じように入ります。
こちらでは「外観」⇒「テーマ」からtwenty tenのテーマインストールして使ってるので、このテーマを使って説明します(現在は違うテーマです)。
多少の違いはあってもだいたいどのテーマも同じ感じなのではと思います。
多少入れる場所が違っても大丈夫でした。
あちこち入れて文のどこに入れるとちょうどいいか試しました。
目安とする同じ文がない時はいろんな場所に入れて試してみてください。
ちゃんと戻せるようにはしておいてくださいね。
方法は二つあります。
≪目次≫
1.上下に貼る2種類の方法
2.貼り付け方(方法1)
3.貼り付け方(方法2)
4.広告を真ん中に表示する
5.広告を二つ並べる
1、上下に貼る2種類の方法
方法1
ヘッダー下、コメントの上に入れることで記事の上下に入るようにする(おすすめ)。
方法2
固定ページまたは投稿のページの上下にそれぞれ入れる。
個人的には1のヘッダーとコメント上に入れた方がよかったです。
・固定ページにも投稿記事にも反映されます。
・また、記事内の上に入れると横長のアドセンス広告にした時にサイドバーと重なってしまいますがこちらは大丈夫です。
・記事内の下に入れると、コメント可にした時にコメントの下に広告が入ってしまいますがこちらはコメントの上に出ます。
・できればコメントの上に入ってほしいので方法1で行ってます。
・方法1の方はテーマ編集をしてコードを貼り付ける時に、一番上と一番下に入れるだけなので編集するテーマがここで紹介するものと違っても、入れる位置がわかりやすいと思います。
※最近変えたテーマは入れる位置が違いました。方法1も必ずしも1番上と1番したではないようです。
2、貼り付け方(方法1)
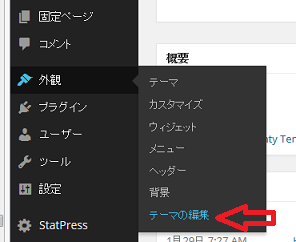
(1)テーマの編集を開く
まずはwordpressのダッシュボード内で
「外観」⇒「テーマの編集」とクリックしていく
(2)テーマを編集
※固定ページ・投稿記事共通でどちらにも表示されます。
①ヘッダー下に入れる(結果的に記事上に入る)
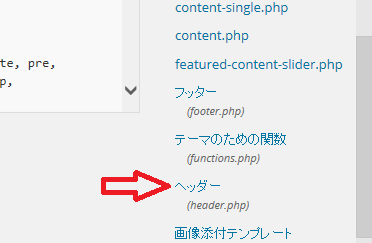
1)右の真ん中あたりにあるヘッダー(header.php)を選ぶ。
2)たくさん英語が出てきた中の一番下に、アドセンス広告と</div>などを下記のように入れます。
※テーマによって違う場合もあるようです。入れてみてダメなら消して違う場所に入れて試してみてください。(念のためバックアップはとっておいてください)
<div>
スポンサードリンク
</div>
<div>
アドセンスコード(←自分で取得したコードを入れる)
</div>
※自動でスマホ表示にしてくれるレシポンシブタイプのテーマを使っている場合、横に長いタイプにしてしまうと、スマホ時に上手く表示できません。アドセンス広告もレシポンシブタイプにします。
そのままだと縦長になったり横長になったりどうなるか分からないので、横長指定をしましょう。
アドセンス広告を貼った後、autoの部分をhorizontalに替えます。
これは「自動で変化させる、ただし横長で」という条件がついたことになります。
≪変更前≫
data-ad-format=”auto”></ins>
≪変更後≫
data-ad-format=”horizontal”></ins>
⇒詳しくはアドセンスヘルプ参照
3)下の『ファイルを更新』をクリック。
これでヘッダー下(記事上)に入ります。
アドセンスコードだけでも入りますが、</div>などを入れないとサイドバーの位置がずれたりします。
②コメント上に入れる(結果的に記事下に入る)
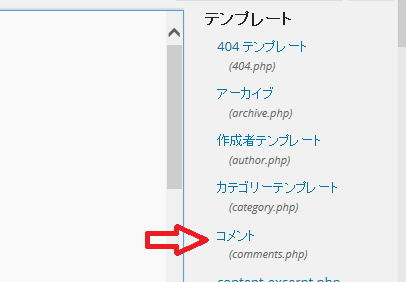
(1)右上の方にある「コメント(comments.php)をクリック

(2)たくさん英語が出てきた中の一番上にアドセンス広告と</div>などを下記のように並べて入れる。
※テーマによって違う場合もあるようです。入れてみてダメなら消して違う場所に入れて試してみてください。(念のためバックアップはとっておいてください)
<div>
スポンサードリンク
</div>
<div>
アドセンス広告のコード(←自分で取得したコードを入れる)
</div>
(3)下の『ファイルを更新』をクリック。
これでコメント上(記事下)に入ります。
3、貼り付け方(方法2)
※固定ページまたは投稿ページに入れます
(1)テーマの編集を開く
まずはwordpressのダッシュボード内で
「外観」⇒「テーマの編集」とクリックしていく
①固定ページに入れる場合
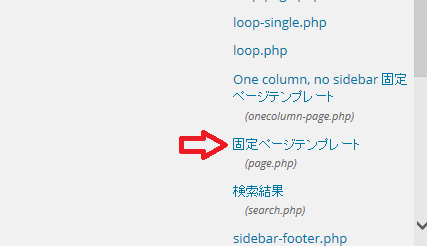
(1)右下の方にある「固定ページテンプレート(page.php)をクリック
(2)たくさん英語が出てきた中の所定の場所にアドセンス広告と<div>などを下記のような順で入れる。
<div>
スポンサードリンク
</div>
<div>
アドセンス広告のコード(←自分で取得したコードを入れる)
</div>
●記事(タイトル)上に入れる場合
真ん中あたりにある
<div id=”content” role=”main”>
と書いてある行の下の行に張り付ける。
●記事下に入れる場合
一番下の方のにある
</div><!– #content –>
と書いてある行の上に張り付ける。
②投稿ページに入れる場合
(1)右下の方にある「単一記事の投稿(single.php)をクリック
(2)たくさん英語が出てきた中の所定の場所にアドセンス広告と<div>などを下記のような順で入れる。
<div>
スポンサードリンク
</div>
<div>
アドセンス広告のコード(←自分で取得したコードを入れる)
</div>
●記事(タイトル)上に入れる場合
上から3行目の
<section id=”content” class=”primary” role=”main”>
の下に貼り付ける
●記事下に入れる場合
下のあたりにある
<?php comments_template(); ?>
と
</section>
の間に入れる。
4、広告を真ん中に表示
アドセンス広告の位置真ん中にしたい、左にしたい、右にしたいなどあると思います。
その時は上で紹介したコードに下の赤の部分(align=”center”)を追加して指定します。
<div align=”center”>
スポンサードリンク
</div>
<div align=”center”>
アドセンス広告のコード(←自分で取得したコードを入れる)
</div>
ちなみに、
●真ん中だからcenter です。
●左ならleft
●右ならright
にします。
5、広告を並べて表示する
アドセンスの広告を横に並べて表示する方法があるようです。
アドセンスコードを入れるところに、tableタグ(並べて表示というのを命令する文?)も含めて入れるだけです。
こちらのサイトを参考にしましたのでそちらでみてください。
注意が必要なのは、スマホ画面で見た時は1画面に2つアドセンス広告が出てはいけません。
アドセンス広告同士を二つ並べる時には、スマホでは表示しないように気を付けてください。
関連記事