ホームページを作ったはいいけどスマホで見てもそのまんま。
勝手にスマホ対応になるのもあるみたいだけど設定とかあるの?
と思ったりしますよね。
先日初めて知りました!
使うテーマ(テンプレート)によって自然とスマホ対応になる。
スマホ対応になるのは「レスポンシブレイアウト」のテーマの時。
だそうです。
レシポンシブレイアウトとは見る物(パソコン、スマホ、タブレット)などに合わせて勝手に見やすいように位置を並べ替えてデザインを変えてくれるテーマです。
それ以外の時はwptouchなどのプラグインを使ってスマホ専用の表示にするようにします。
CSSで表示設定する方法もあると思いますが私は分かりません・・・。
≪目次≫
1、スマホ表示にするには(2通り紹介・利点欠点)
2、実際のやり方(方法1、方法2)
1、スマホ専用の表示にするには
方法は次の2通りありますがそれぞれ利点欠点があります。
■方法1 レシポンシブレイアウトのテーマ(テンプレート)
一つ目は、自動でスマホにも対応してくれる『レシポンシブレイアウト』のテーマを選ぶ方法です。
≪利点≫
レシポンシブレイアウトで自然にスマホ表示にしてくれる場合はサイドバーやヘッダーに入れたのもそのまま上や下に入る。
≪欠点≫
大きいサイズの広告を選択していると、スマホで見た時に切れたりレイアウトが崩れたりします。
画面に入っても、アドセンスの場合は規定より大きいのを使うと違反になります。
広告もレシポンシブの物にしておくと勝手にサイズを変えて表示してくれます。
■方法2 プラグインのwptouchを使う
2つ目はスマホ用表示専用のページも作れるwptouchなどのプラグインを使うという方法です。
≪欠点≫
記事や固定ページ中に入れた広告はスマホでも表示されますが、それ以外のところ(サイドバーやフッター)に入れたアドセンス広告などはスマホでは載ってこないので、スマホ用に別に設定しなければいけません。
いちいちスマホ用に別に設定しなければいけないので面倒です。
≪利点≫
けれどよく言えば、パソコンでは大きいサイズを使って、スマホでは小さいサイズを使うなど分けることができるので大きいサイズの広告が使うことができます。
⇒wptouchでスマホ専用のアドセンス広告を入れる方法はこちら
(WPtouchをインストールするところまでは現在のページの方法2を参照)
2、実際のやり方
■方法1 レシポンシブレイアウトの選び方
wordpressを使っている場合の手順を紹介します。
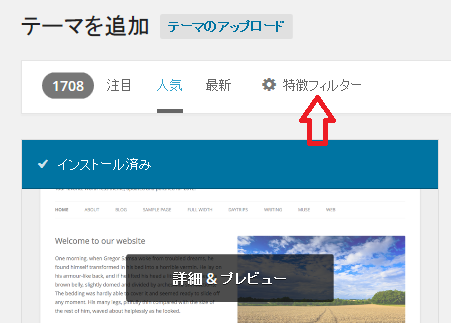
①外観⇒テーマ⇒新規作成をクリック
②その中の「注目」「人気」「最新」のどれかを選択し特徴フィルターをクリック
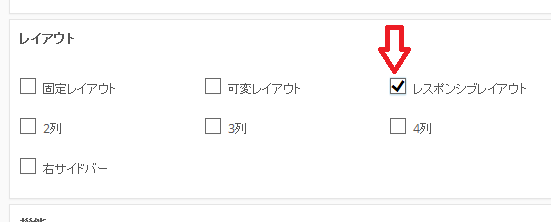
③レイアウトの中のレシポンシブレイアウトにチェックを入れ「フィルター適用」をクリック。
そこに出てきたテーマの中から選べばスマホで自然にレイアウトが変わります。
⇒テーマの変え方の手順を詳しく知りたい方はこちらのページを参照
■方法2 プラグインwptouchを入れる
スマホで見た時にパソコン用の配置ではなくスマホ用専用の配置に変えてみやすくするプラグインです。
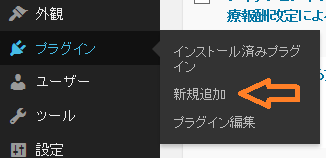
①プラグインの新規追加をクリック
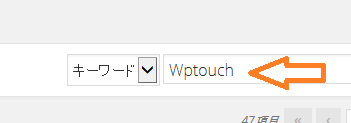
②右の方の検索欄に「Wptouch」と入れてエンターキーを押す
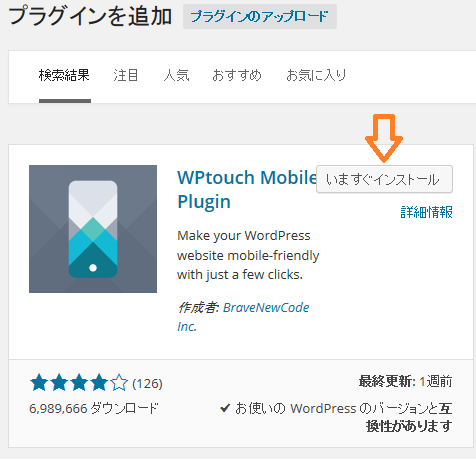
③WPtouch Mobile Pluginのいますぐインストールをクリック
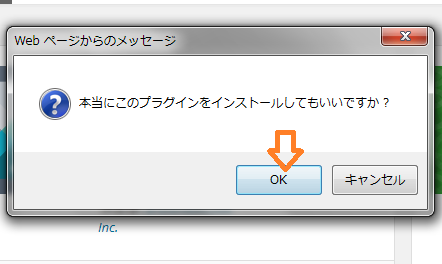
④メッセージが出るのでOKをクリック
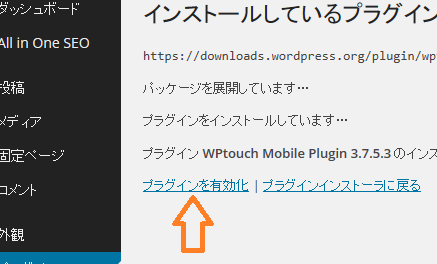
⑤プラグインを有効化をクリック
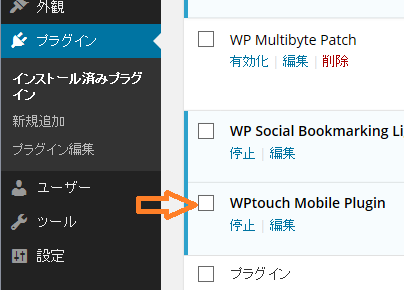
⑥これでプラグインのところに入ったはずです。
停止のボタンがあるということは有効化されているということです。
スマホ専用表示になっているか確認してみてください。
私が参考にさせていただいたのがこちらの方(WEBビジネス館)のサイトです。
詳しい設定をしたい場合はこちらのサイトを参考にしてください。
バージョンが違ったりすると若干操作方法が違ったりします。
特に設定を変えなくてもそのままでも大丈夫でした。