ホームページを作ったあとはgoogleウェブマスターツールに登録する方がいいそうです。
それについてはこちらを参考にしてください。
登録する方法はいくつかあるようですが、FTPソフトを使った方法(おすすめの方法)を実行しました。
全体的な流れはこちらのサイトが分かりやすかったので参考にしてください。
他の方が書いてくれている分かりやすい説明を見てもつまづいてしまったところの解決法を紹介します。
| Q1、「2、確認ファイルをhttps://●●●●●.●●(自分のサイトアドレス)にアップロードします」のアップロードする位置 |
自分のサイトアドレスにアップロードってどこに入れるの?
FTPで開くのは分かったとしても、具体的にどこまでフォルダを開いてアップロードすればいいか書いていません。
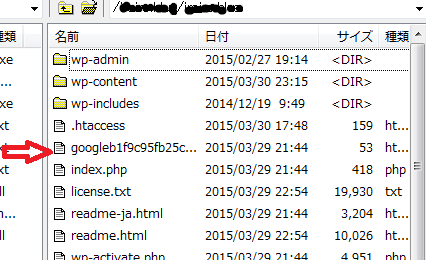
どうやら入れたいサイトの公開フォルダを開いたところまでのようです。
公開フォルダを作っていない場合はFTPソフトを開いてすぐのところに入れればいいようです。
実際にはこんな画面のところ↓
| Q2、「3. ブラウザで https://●●●.●●/google●●●●●●.html にアクセスして、アップロードが正しく行われたことを確認します。」を実行するとエラーがでる。
所有権が確認できないという状態。 |
まず考えられるのがアップロードする場所が違う。
でもこれは上で位置に入れれば間違いないのであってるはず。
私の場合間違っていたのは、
「1. この HTML 確認ファイル (googleb1f9c●●●●●●●●.html)をダウンロードします。」のところでダウンロード先を指定する時に名前を変更してしまったことでした。
いくつかサイトを作っていたので、区別するようにそれぞれのドメインをファイル名に付け加えてしまいました。
ファイル名は変えてはいけないようです。元のファイル名にすると問題なくできました。
こちらのサイトを参考にさせていただきました。
HTMLファイルを何度もダウンロードすると、自分で名前を付けなくて名前の後ろに(1)(2)など区別する番号がついて名前が変わってしまうようです。
これを使ってしまうとやはり認識されずエラーになるようです。
ファイル名は変更してはいけません。
また、サイトをいくつも登録する場合も同じHTMLファイルを使えるので、それぞれのページからダウンロードする必要もなく、もちろん名前を付けて区別する必要もありません(^^;)
| Q3.どうしてもできない |
もともと登録してあり、サイトが確認できていたものができなくなったものがありました。
タグはちゃんと入ったままだし、念のため入れなおしたけれどやはりサイト確認できませんでした。
原因は分かりません。
仕方がないので「別の方法」でやりました。
別の方法(メタタグを入れる)やり方を見ても 「<head> セクション内に記述して下さい」と書いてあるだけで初心者にはどこのことか分からないのでやりたくなかったのですが入れる場所が分かりました!
【方法】
1.おすすめの方法の隣の「別の方法」をクリック
2.「メタタグをサイトのホームページに追加」を選択し、メタタグをコピーする。
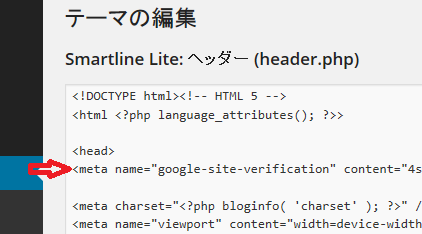
<meta name=”google-site・・・・・・・・・・・・ />みたいな感じのコードです。
3.wordpressの外観⇒テーマの編集⇒ヘッダー(header.php)を開き、<head>の下に入れる。
このテンプレートの場合は3行目にあったのでその下に入れました。
その後「確認」を押すと無事確認がとれました。
ここに入れるのが本当に正しいかは分かりませんが、所有権を確認しただけなので、ウェブマスターツールが所有権を確認して認めてくれたならこれでいいんじゃないかなと思ってます。
自己責任でお願いしますね!
メタタグを使った場合、テーマを変えたり、テーマをバージョンアップするとこのタグが消えるためまた入れなおさなければいけませんね・・・。
でもhtmlでできなかったならしかたないですね。